There are two ways of webhook connections
First type of webhook connection is connected to account and each time an change is detected on one of your monitoring URLs in Hexowatch the JSON formatted data of the change will be sent to your provided webhook URL
To use this type of webhook connection
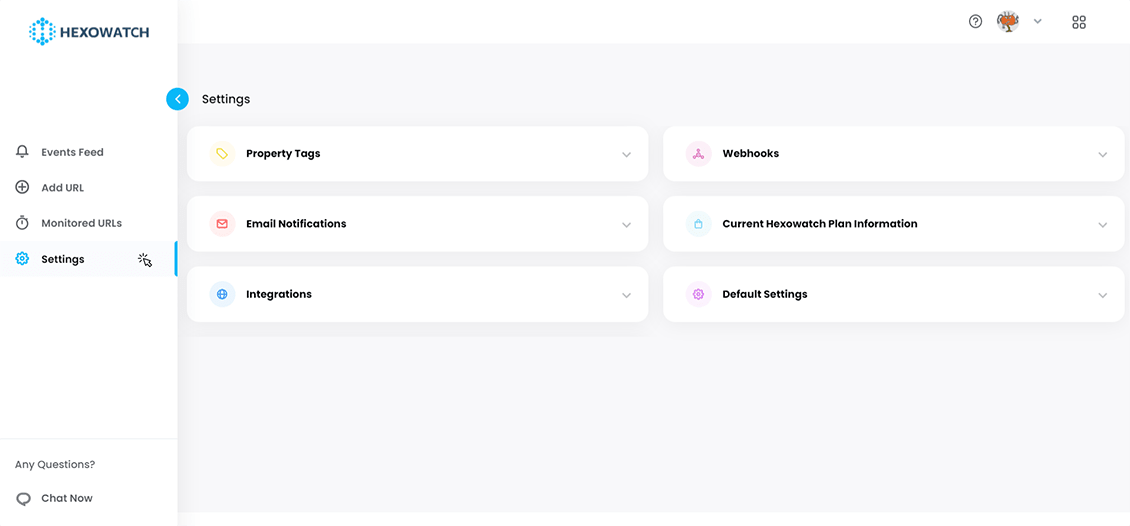
Go into Hexowatch Settings

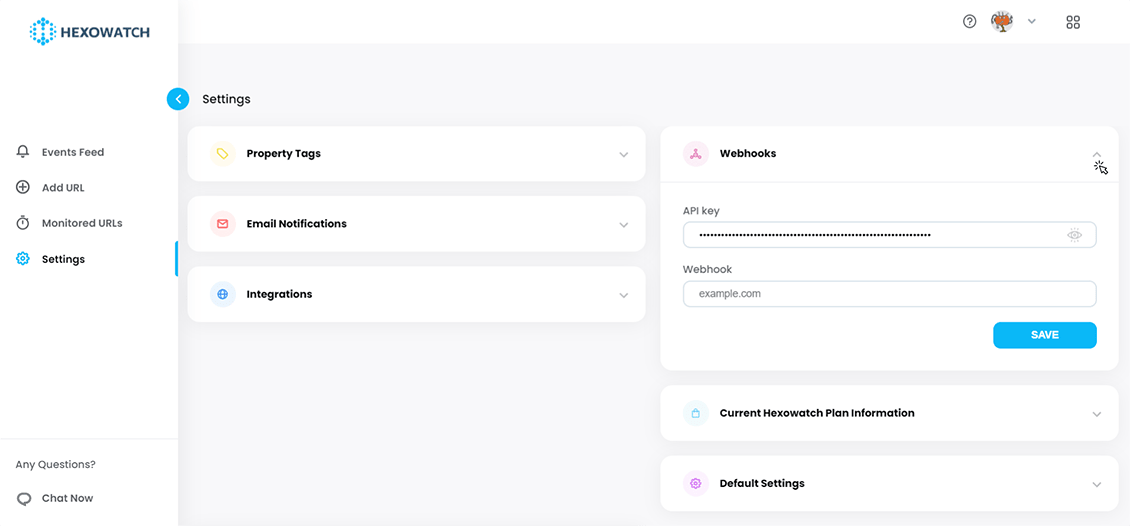
Select webhooks

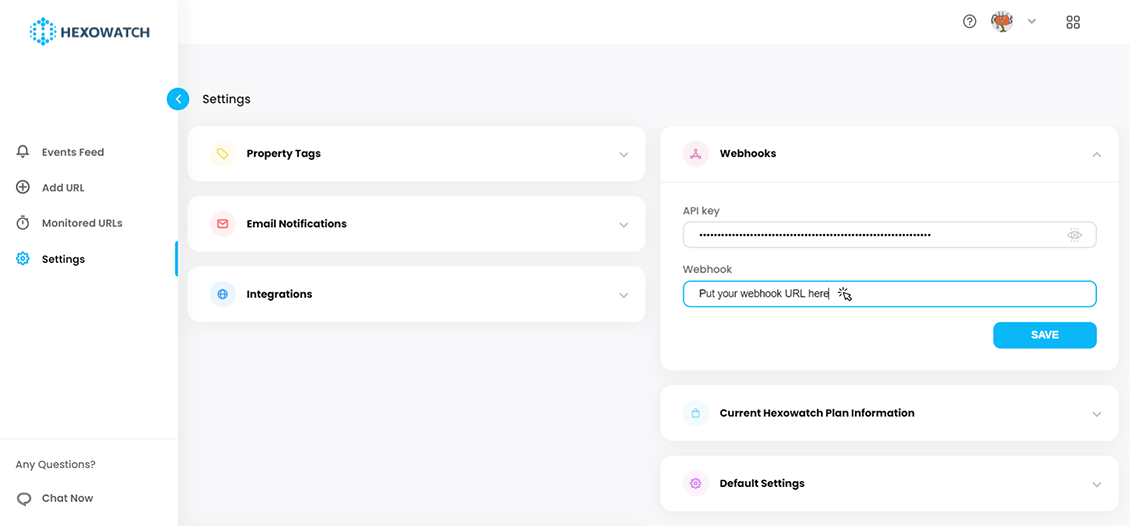
Put your webhook URL inside webhook field

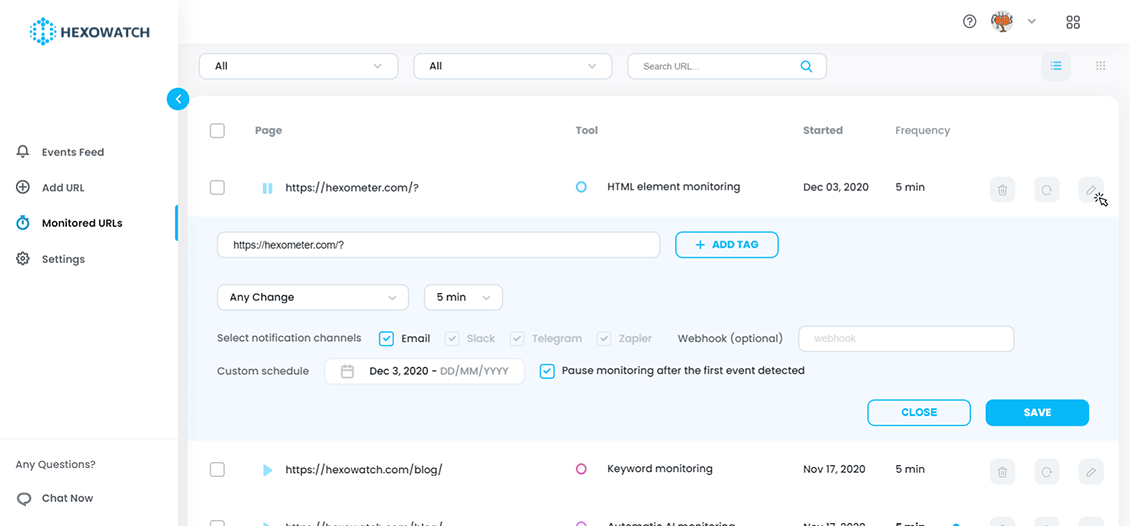
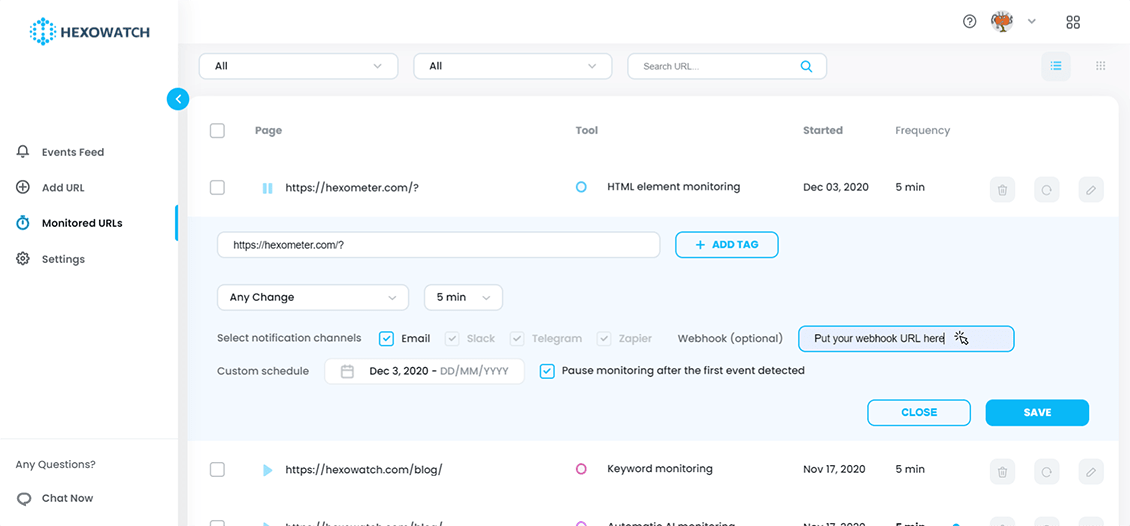
Second type of webhook connection is per monitoring URL, you can connect to any monitoring URL of your Hexowatch account individually and each time a change is detected on specifically that monitoring URL the JSON formatted data of the change will be sent to your provided webhook URL
To use this type of webhook connection
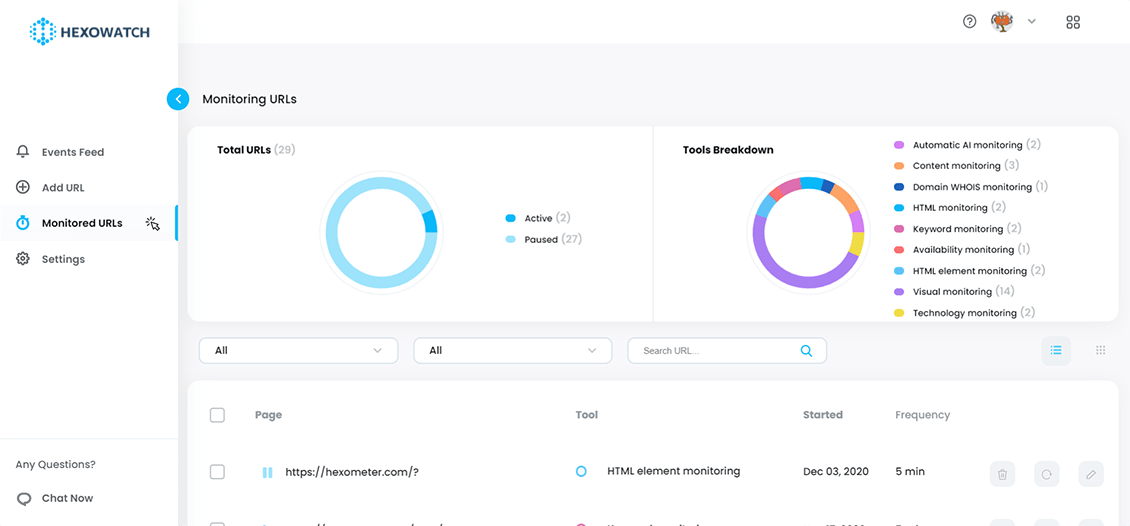
Choose monitoring URL

Click on update icon

Put your webhook URL in webhook input

JSON formatted Data of the Event is the following
[
{
"id": "unique id of the change",
"title": "title of the change",
"monitoredUrl": "the URL that the change was detected",
"name": "name of the monitored URL",
"createdDate": "the date of the change",
"changePercentage": "change that was detected, IF ANY",
"link": "link to change page on hexowatch.com",
"old_data": "old data",
"new_data": "new data",
"diff_data": "difference data",
"condition_values": [
"condition values IF ANY"
],
"tags": [
"watch tags IF ANY"
],
"element_content": [
"element content with HTML code or null"
],
"element_content_keyword": "element content keyword or null",
"element_parsed_data": [
"element parsed data"
],
"backlinkToolData": {
"deletions": [],
"updates": [],
"additions": []
},
"techStackToolData": {
"deletions": [],
"updates": [],
"additions": []
},
"sitemapToolData": {
"deletions": [],
"updates": [],
"additions": []
},
"sectionScreenToolData": {
"deletions": [],
"updates": [],
"additions": []
},
"keywordSectionToolData": {
"deletions": [],
"updates": [],
"additions": []
},
"pingToolData": {
"deletions": [],
"updates": [],
"additions": []
},
"htmlSectionToolData": {
"deletions": [],
"updates": [],
"additions": []
},
"contentSectionToolData": {
"deletions": [],
"updates": [],
"additions": []
},
"sectionElementToolData": {
"deletions": [],
"updates": [],
"additions": []
},
"httpRequestToolData": {
"deletions": [],
"updates": [],
"additions": []
}
}
]