HTML element monitor - Advanced Walkthrough

The HTML element monitor works like a web browser and lets you monitor specific elements for changes. This is ideal for monitoring and tracking prices or values on third party pages.

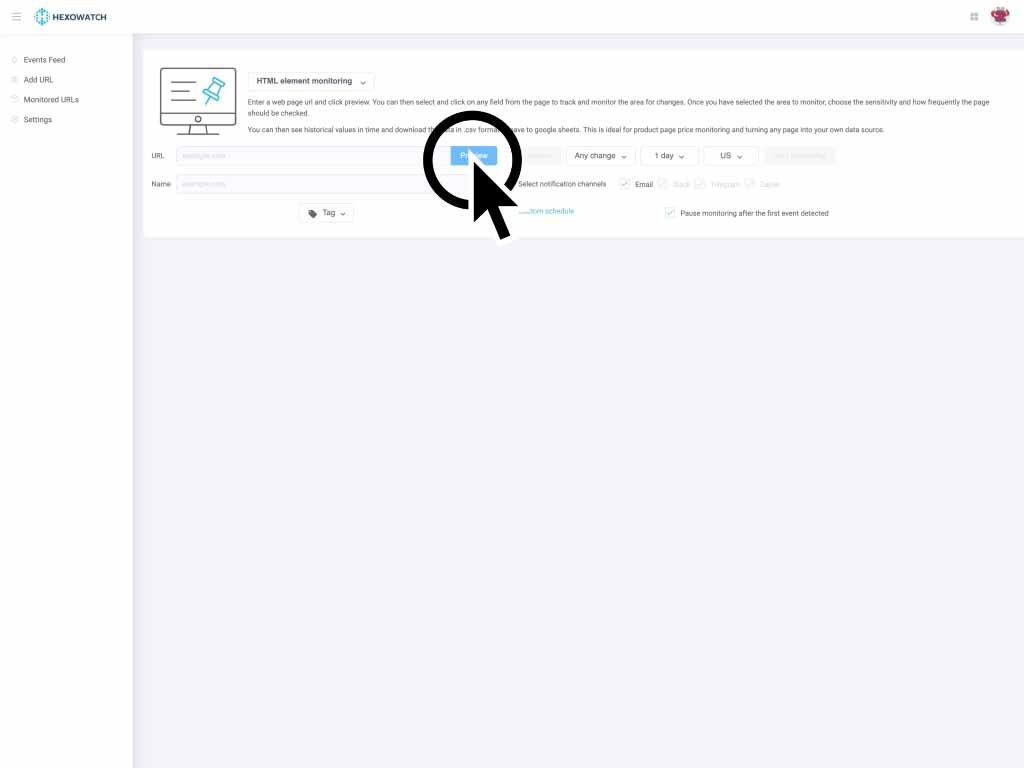
In this video, we will cover some of the advanced features of this monitor to handle more complex situations. To get started enter the URL you want to check and click preview.

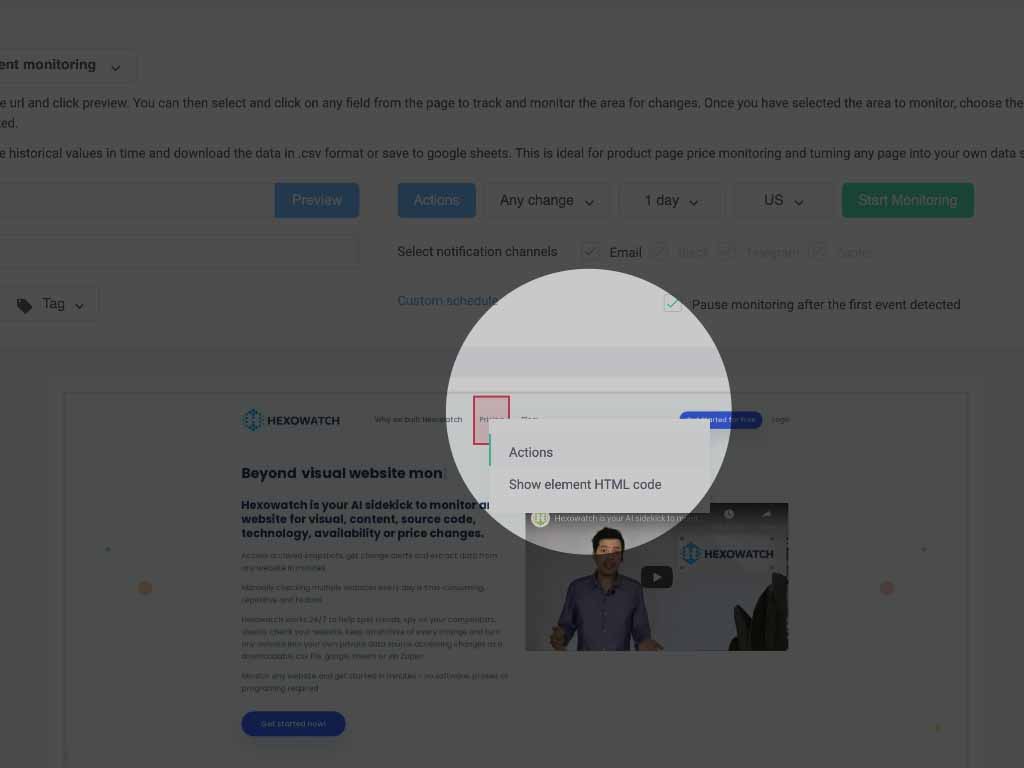
Once the page has loaded, you can interact with the page, by clicking any element to select it and right-clicking to call up the actions button.

You can then perform actions on a page as if you were using a web browser. This is useful for monitoring password-protected pages, navigating to different pages, filling out forms, or closing any visual pop-ups on the page.

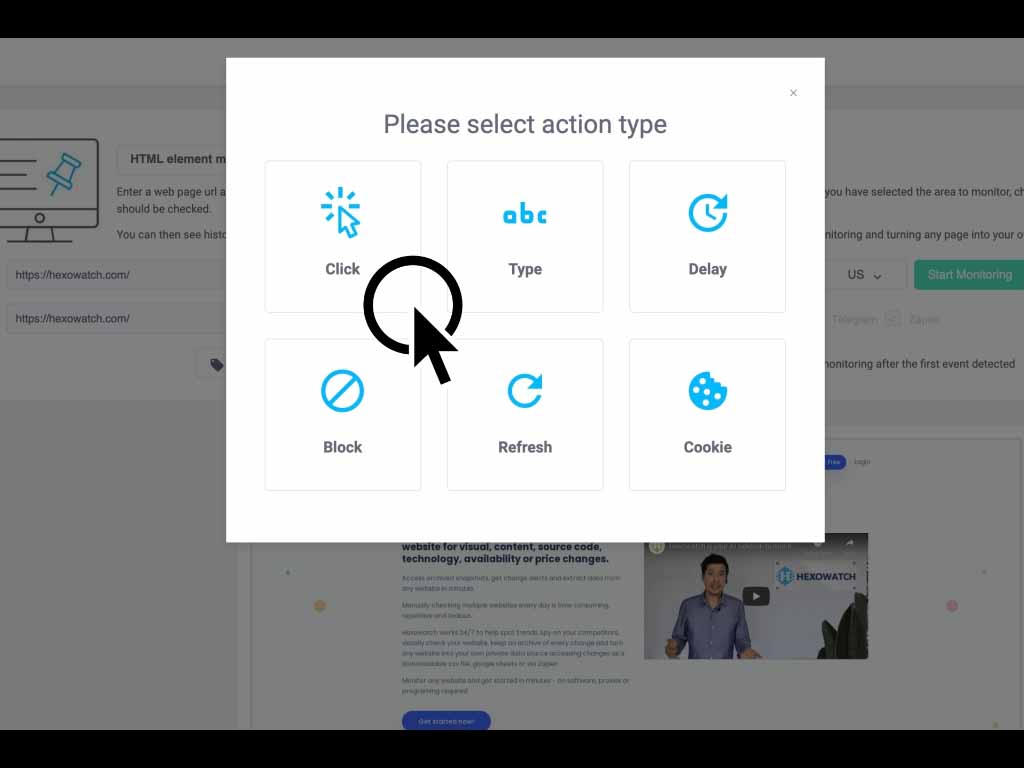
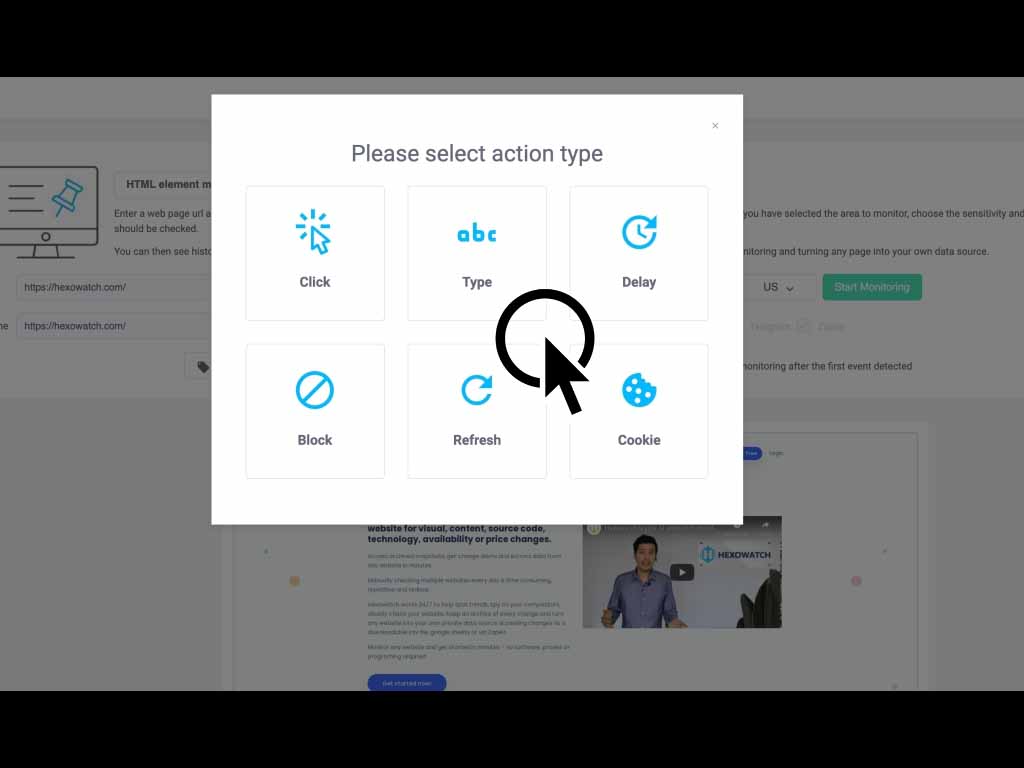
The actions area lets you click any element on the page, type inside form elements, add a delay to ensure all parts of a page are loaded in time, block any element of the page, refresh the page or set cookie values manually.

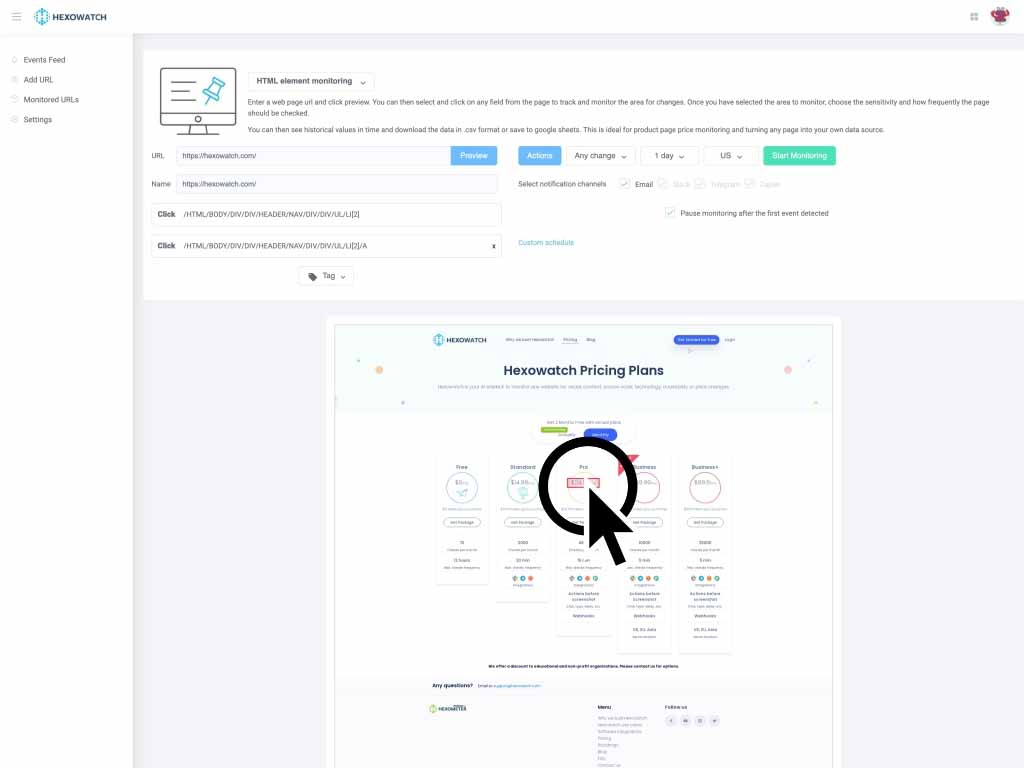
In this example we clicked the pricing page link, and we can now select the price we want to monitor. The possibilities are endless, as you can program a wide range of interactions on the page before capturing the value or area you want to monitor.

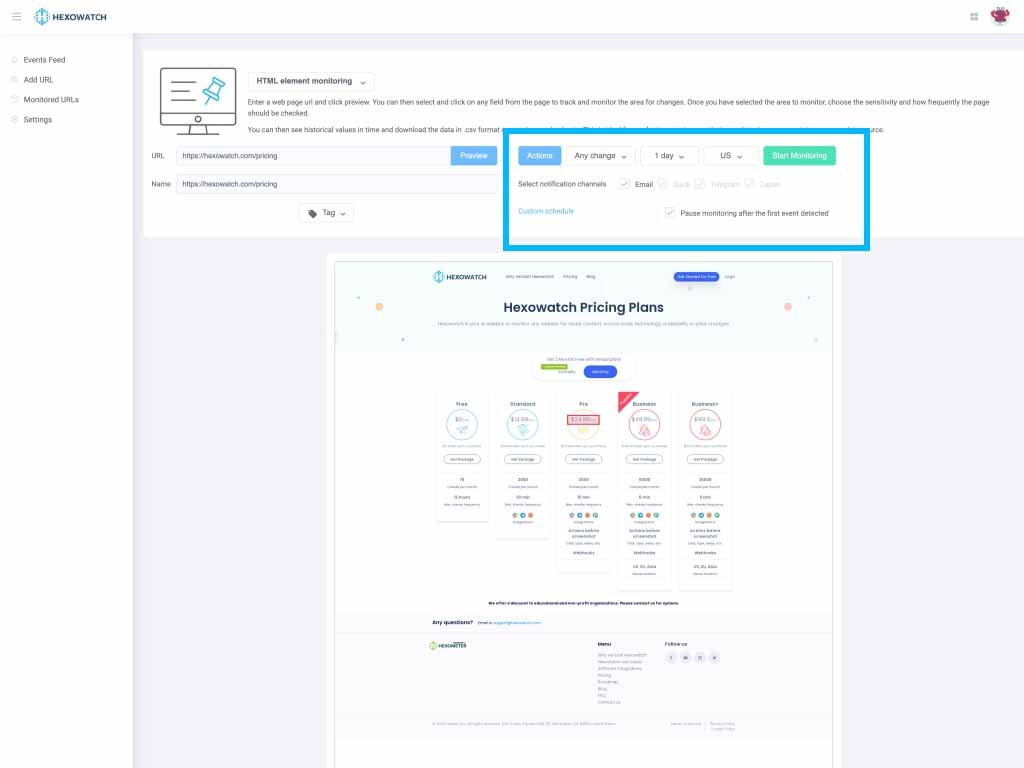
Next, you can choose the frequency of the checks, your preferred notification channels, as well as set custom start and end dates.

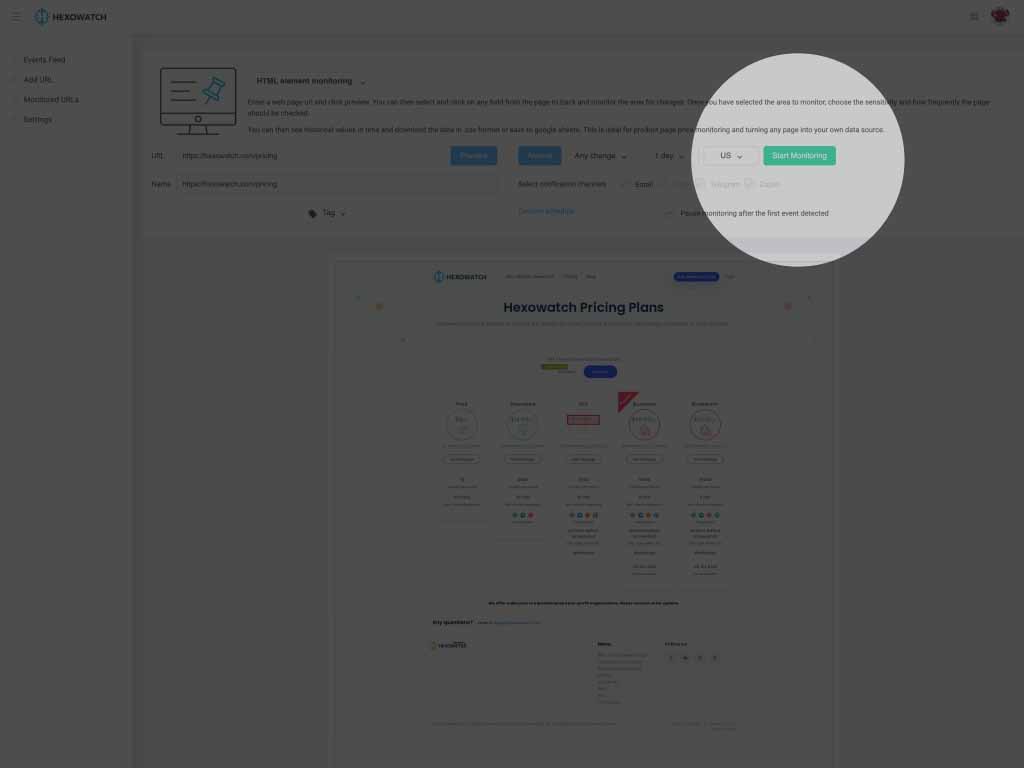
Then click start monitoring to get started. Hexowatch will keep an eye on the page and will notify you when this specific element of the page changes.