Why you should keep an eye out for changes on your website
Once you have developed your website you shouldn’t consider that job done. Leaving your website to its own devices without constant monitoring can be detrimental to the health and effectiveness of the website. It can take up an unnecessary amount of time however to always be checking for changes yourself when your attention can be focused on other areas of your business.
What is visual page monitoring?
Be the first to detect when your competitors have made changes to their catalogue, pricing, pictures and much more. And your supply chain up to date by monitoring for any changes that could affect your business.
Hexowatch works in the cloud and provides nine different types of monitors to detect visual, content, source code, technology, availability, or price changes.
You can monitor entire pages or a specific selection as well as specify how sensitive the checks should be (so you can be alerted when any changes are detected or when a certain change threshold is met.), allowing you to stay one ahead of the competition and lead the way in your market.
How this can benefit eCommerce businesses
If you’re an eCommerce business, you can use Hexowatch to monitor all your competitors landing pages to archive any changes and receive notifications as soon as improvements are detected so you can respond in real time, allowing you ample to time to react accordingly.
A visual monitor can also notify you when suppliers update their catalogue, launch new products or when logistics providers issue any updates that could affect customer deliveries. It can also allow you to monitor your own pages so that you can proactively detect and eliminate malicious changes in any of your source code to prevent any subsequent attacks
How this can benefit agencies
Hexowatch helps digital marketing agencies in Washington DC and all over the world scale and deliver world class service by empowering client teams with real time notifications and page change archiving that works on autopilot.
-Getting alerts and archiving changes when client competitors make changes to their landing pages
-Getting a heads up when a client makes a visual change on their websites so marketing teams stay in the loop (in case promotions or prices need to be updated)
-Getting a heads up when a website development update breaks a website (they can monitor key pages and run visual checks before and after deployments)
Tactics for anyone wanting to have an edge over the competition
Having our visual monitor track your competitors for changes such as price changes, new products, and new promotions. All this information is fed to you automatically by our monitor. Firstly, saving you the time of having to have someone check these changes manually. This allows you to react and change your businesses marketing strategy accordingly in real-time to stay competitive. Rather than having found the changes two weeks after your competitors had implemented them giving them a considerable advantage, instead be proactive and stay one step ahead.
Walkthrough: how to monitor any page for visual changes
To explain how the process works we are now going to run you through a step-by-step of how to set up a page through Hexowatch to monitor visual changes to a certain page on your site or that of one of your competitors’ sites.
First, head on over to our website and create yourself an account. Once that is done, in the top right-hand side of your page you will see the ‘Dashboard’ option: –
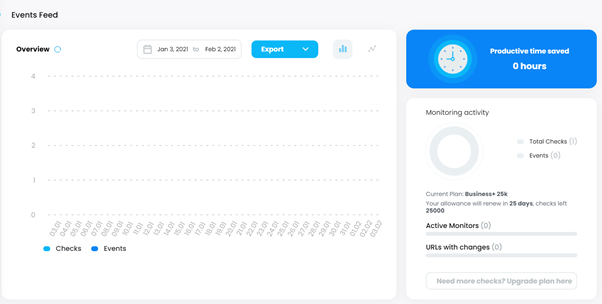
Your dashboard when you are first setting it up should look something like the below: –

Now we’re going to add an URL to track. The example we’re going to use is our blog page https://hexowatch.com/blog/.
Now, on the left-hand side, you’ll see a menu with four options, go ahead and click the ‘Add URL’ option: –

As well as offering you the option for visual monitoring Hexowatch can also monitor other aspects including keywords, HTML, content and much more. But for now just select visual monitoring: –

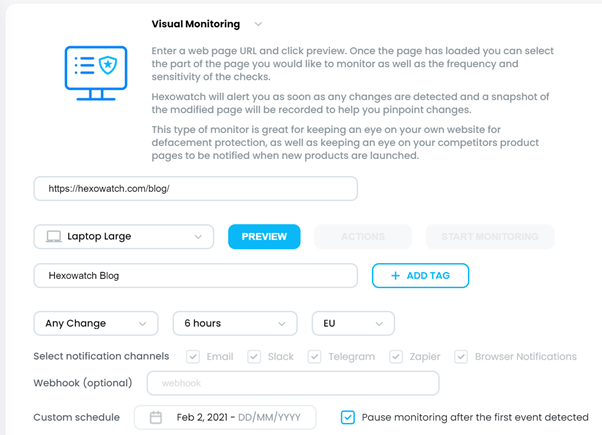
Now it’s time to set the monitor up. In the top field, type in the URL. And then choose how you want the monitor to view your webpage from a range of devices. We are going to use a large laptop for this example.
Then select a name for your monitor, we’re going to use ‘Hexowatch Blog’ to keep things simple.

Next is to choose what change you want to monitor for. You can either choose to monitor for any change as we have, or a percentage of a change. Next is the time intervals in which you want the monitor to check for any changes. And finally, choose your region.
Finally, click ‘Preview’ for the initial monitor to scan your chosen webpage. And last but not least, click ‘Start Monitoring’
Now, if you go to your menu on the left-hand side and this time click monitored URL’s you should see the below:-

Now that you have your monitor set up. Let’s now move on to how you can notice and detect changes across your website.
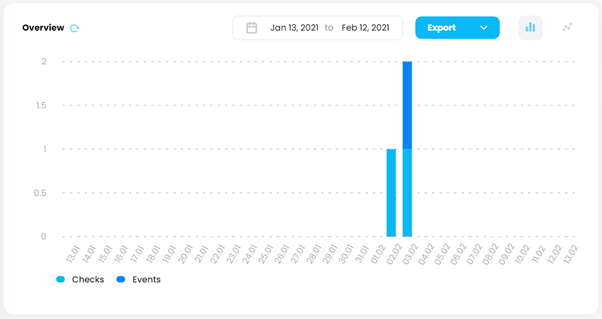
Firstly, below you will be able to see on the chart below when we made the initial check in light blue, following by a subsequent check and then a change detected in the dark blue:-

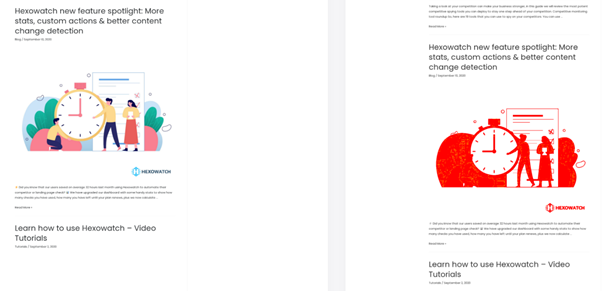
Then we go into the blog itself you will be able to see a side-by-side comparison with the changes highlighted in red:-

If you want your business to stay competitive and proactive to any changes on your or your competitions websites integrate Hexowatch today.