Website monitoring for technical or visual regressions is one of the most critical aspects of web design and development. You will not reach your goals only by creating a stunning and user-friendly website. If you want the website to serve its purpose and avoid any kind of errors, display issues or technical anomalies you need to make sure it undergoes updates, maintenance, and optimization.
But what is a visual or technical regression and how can it be monitored?
In this article, we will dive deeper into this topic and show you how you can monitor websites effectively using one of the best monitoring tools- Hexowatch.
Before discovering the steps you should take to monitor the websites, let’s find out what is a visual or technical regression and how important it is to monitor the unintended changes of your website.
The importance of monitoring websites for visual or technical regression
In software development, there are two kinds of unexpected issues: visual changes and technical glitches. Visual changes, known as visual regressions, occur when the look and feel of an application alter unintentionally. This can happen due to various reasons like code tweaks or style modifications, impacting the user interface.
The visual changes might seem minor, but they can mess up the user experience, causing visitors to leave in frustration. The right monitoring tool can alert you the moment anything visual goes awry, allowing you to fix it before it affects your users or, worse, your revenue.
On the other hand, technical regressions involve unintended functional changes within the software. These alterations affect how the software works behind the scenes, potentially leading to errors or bugs. Here, website monitoring can detect these glitches and let you know immediately, so you can correct them before they start causing problems.
Hexowatch is an easy-to-use monitoring tool that can help you spot and fix all the negative changes to maintain a smooth user experience and ensure the software functions correctly.
Below we will demonstrate a few use cases of Hexowatch to make the monitoring process easier and smoother for you. Simply follow the steps mentioned for a particular use case and you will get an instant alert through your preferred communication channel!
How to monitor your website for visual regressions with Hexowatch
Hexowatch currently offers 13 monitoring options, such as visual monitoring, HTML monitoring, keyword monitoring, and more. You can mostly use visual monitoring to monitor your website for visual regressions.
-Catch any page updates or visual bugs
With the help of Hexowatch’s visual monitoring option, you can get an instant alert whenever there is a slight or major update or visual bug in your website. It’s super easy to set notifications for visual monitoring:
Step 1: Capture the page URL
Enter the website you need to monitor for visual regressions and copy its URL.
Step 2: Select the visual monitoring option
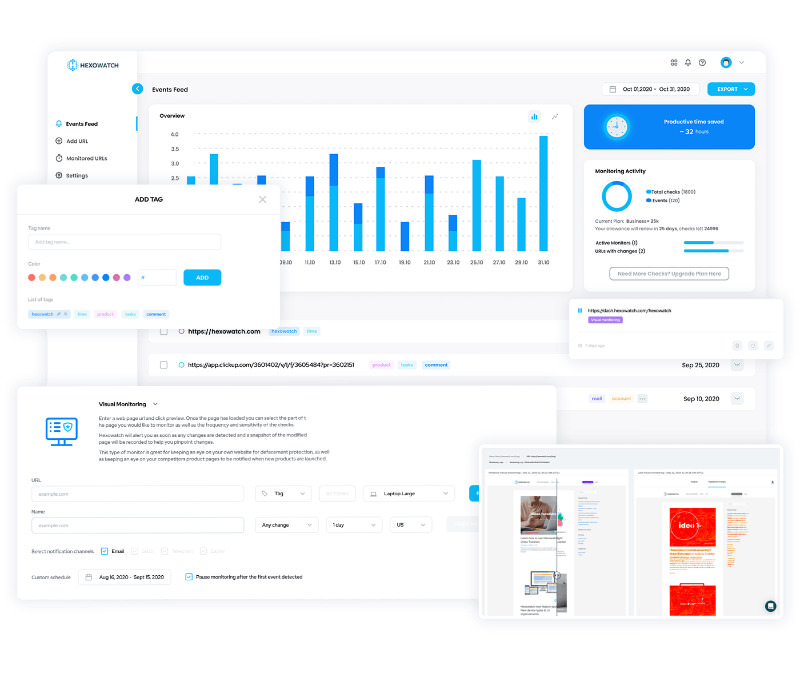
Access the Hexowatch dashboard and click on “New Monitor” to choose the monitoring option you need. In this case, you need to select visual monitoring. This feature enables you to monitor either a single URL or multiple URLs simultaneously.
Step 3: Insert the page URL in Hexowatch
Paste the copied website URL into Hexowatch. Then, click on the “Preview” button.
You can also select a specific area to monitor with a viewfinder. Select the specific section of the website that is of interest to you in order to start receiving notifications otherwise, Hexwatch will automatically track the whole website.
Step 4: Start monitoring
Personalize your monitoring preferences according to your specific requirements. You have the freedom to modify the check frequency, pick the proxy mode that fits your needs, and opt for your preferred notification channels.
Once you’ve set your monitoring preferences click on the “Start Monitoring” button to initiate the monitoring process. Hexowatch will start monitoring your website for visual regressions and send you an instant alert if any change happens.
-Catch responsive design issues
Do you need to check the responsiveness of your website design? You can use the same visual monitoring option to view how the website looks for different devices. Here are the easy steps you need to take:
Step 1: Copy the page URL
Enter the website you need to monitor for visual regressions and copy its URL.
Step 2: Choose the visual monitoring option
Go to the Hexowatch dashboard, click on “New Monitor” and choose the Visual monitoring option (Single URL).
Step 3: Paste the page URL in Hexowatch
After choosing the visual monitoring option, insert the copied website URL into Hexowatch.
Step 4: Choose the device size and preview
Simply choose the device size (mobile/tablet/desktop) from the dropdown menu and click on Preview.
Now you can see how your website looks on different devices. You can change the device size and preview the results as many times as you want.
Thanks to this process, you will be able to find responsive design issues and address them properly.
If you want to monitor the website for a specific device type, choose the device and size and click on the Start Monitoring button. Don’t forget to set the setting preferences, such as frequency of checks and communication channels.
How to monitor your website for technical regressions with Hexowatch
After setting up the notifications for visual regressions, it’s time to deal with possible technical glitches. The easiest way to monitor your website for technical regressions is through tech stack monitoring offered by Hexowatch.
The tech stack monitor can check any page for changes in coding frameworks, analytics, tracking pixels, marketing tools, CMS, or server stacks.
-Catch issues with scripts missing
To demonstrate the process of tracking technical regressions, let’s initiate website monitoring to identify missing scripts. Follow these simple steps to get started:
Step 1: Copy the page URL
Enter the website you need to monitor for technical regressions and copy its URL.
Step 2: Select the tech stack monitoring option
Go to the Hexowatch dashboard, click on “New Monitor” and choose the Tech stack monitoring option (Single/multiple URL).
Step 3: Paste the page URL in Hexowatch
After choosing the Tech stack monitoring option, insert the copied website URL into Hexowatch and click on the Preview button. The teck stack will appear below.
Step 4: Start monitoring
Personalize your monitoring preferences according to your specific requirements. You can modify the check frequency, pick the proxy mode that fits your needs, and opt for your preferred notification channels.
Once you’ve set your monitoring preferences click on the “Start Monitoring” button to start the monitoring process. Hexowatch will start monitoring your website for technical regressions and send you an instant alert if any change happens.

Automate page change monitoring with Hexowatch
Hexowatch is your AI sidekick to monitor any website for visual, content, source code, technology, availability, or price changes.
Hexowatch works 24/7 to help spot trends, spy on your competitors, visually check your website, keep an archive of every change and turn any website into your own private data source accessing changes as a downloadable CSV file, google sheets, or via Zapier.
Monitor any website and get started in minutes – no software, proxies, or programming required

Content Writer | Marketing Specialist
Experienced in writing SaaS and marketing content, helps customers to easily perform web scrapings, automate time-consuming tasks and be informed about latest tech trends with step-by-step tutorials and insider articles.
Follow me on Linkedin